Avez-vous l’ambition d’apporter une vision créative et innovante à l’identité de votre marque ? Un rebranding réussi repose sur une stratégie de transformation pertinente appuyée par des objectifs précis et une équipe compétente.
Plusieurs raisons peuvent amener une marque à procéder au rebranding. Une mauvaise réputation, une réorientation stratégique, le besoin de s’adapter aux tendances du marché, de conquérir le marché international ou, tout simplement, de moderniser son image de marque… Bien plus qu’un simple changement de logo, de nom de marque, de cible ou de slogan, cette refonte présente effectivement un enjeu majeur : celui d’ancrer dans l’esprit du public la nouvelle vision, les nouvelles valeurs et la nouvelle identité d’une marque. La mise en place d’une stratégie bien ficelée est alors indispensable pour réussir la revalorisation de la marque. Nos conseils sur les étapes à suivre afin de franchir ce cap avec brio.
Étape 1 : Étude de marché et définition des objectifs
Lancer une nouvelle identité de marque est une démarche à réaliser avec minutie. Sans une étude préalable et des objectifs bien clairs, vous pourriez perdre vos clients et votre visibilité web. Tout doit être bien pensé, il est même impératif de redéfinir vos personas. Première règle d’un rebranding réussi : prenez le temps d’étudier le marché. C’est ce qui vous permettra de savoir vers quel horizon orienter votre stratégie de refonte. C’est à partir de l’analyse de votre positionnement actuel sur le marché, des opportunités et des menaces qui se présentent que vous pourrez identifier les failles à corriger et les nouveautés à apporter pour redorer votre image de marque. Observez la concurrence, vous aurez ainsi des idées nettes sur les grandes lignes à mettre en avant lors de votre processus de rebranding.
Une fois tous ces points élucidés, fixez-vous des objectifs SMART. Faites en sorte qu’ils s’adaptent à la situation actuelle de votre entreprise et à la raison pour laquelle vous menez une opération de rebranding. C’est le fil conducteur d’un rebranding réussi.
Étape 2 : Mise en place d’une stratégie pertinente
Quelle que soit la raison d’un rebranding, il faut que ce changement majeur repose sur une stratégie efficace. Ne pensez pas avant tout à lancer une refonte radicale. Cette démarche est susceptible de provoquer un sentiment d’oubli ou d’ignorance chez votre cible. Préservez l’histoire de votre image de marque, en mettant en place un changement facile à accepter et à mémoriser. Faites en sorte que la nouveauté apportée reflète toujours l’essence de votre entreprise et sa continuité.
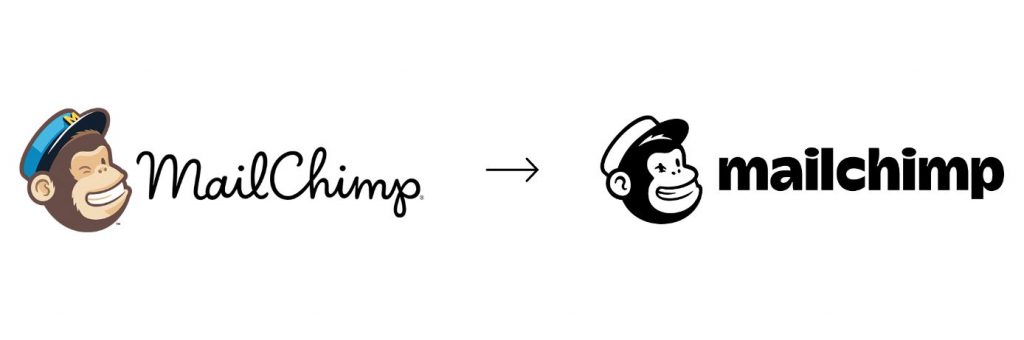
A titre d’exemple, vous pourrez simplement raccourcir le nom de votre marque en cas de changement de nom. Vous pourrez aussi apporter plus de couleurs ou de modernité à votre logo déjà existant. Si la transformation s’avère importante, il vaut peut-être mieux maintenir votre slogan jusqu’à ce que vos clients s’adaptent réellement à la nouvelle identité et la retiennent. Vous pourrez y apporter une touche d’attractivité plus tard, une fois votre premier objectif atteint. Retenez donc que le changement doit être mené pas à pas, basé sur l’ADN de votre marque et sur vos objectifs pour ne pas déstabiliser la clientèle déjà fidélisée. Adoptez une stratégie qui s’aligne à vos objectifs marketing.
Pour mettre en œuvre un rebranding réussi, n’hésitez pas à consulter les avis de vos collaborateurs. Ils qui connaissent mieux que quiconque vos valeurs et votre identité. Vous pourrez, en plus, tenir compte des propositions de vos clients, après un petit sondage pour créer un sentiment d’appartenance chez eux. Et surtout, n’oubliez pas de préparer une stratégie de communication efficace. Exploitez les canaux de communication utilisés par votre cible pour faire connaître votre nouvelle identité.
Étape 3 : Lancement des changements
Une fois la stratégie mise en place, vous pouvez passer au lancement des changements prévus. Bien entendu, il vous faudra des ressources matérielles, financières et humaines pour que votre rebranding soit réussi. Habituellement, le lancement d’une nouvelle image de marque commence par l’organisation d’un événement annonçant la nouveauté ainsi que les objectifs ciblés.
Cependant, si vous voulez sortir des sentiers battus ou tout simplement assurer le lancement de votre projet, il est vivement recommandé de confier votre rebranding à une agence spécialisée. Une équipe externe pourra vous apporter des idées originales et novatrices pour un rebranding réussi. En tant que professionnelle, elle comprendra rapidement l’ADN de votre marque et l’essence de votre nouvelle vision. Elle saura vous apporter des propositions attrayantes et un accompagnement sur mesure au-delà de vos attentes grâce à sa parfaite maîtrise des techniques de rebranding et de différents supports de communication. Une agence de branding dispose, en plus, de compétences variées et complètes, nécessaires à la réalisation d’un projet de revalorisation de marque.
Pour ne pas vous méprendre lors de votre choix, prenez le temps de voir les projets déjà réalisés par votre agence ainsi que leurs types de clients. Chez Sharing par exemple, nous avons accompagné différentes marques telles que FrenchTech, Runview, Vivoptim etc. et avons créé pour elles des identités fortes et uniques.
Bref, le rebranding s’impose dans la vie d’une marque pour rafraîchir son image et asseoir sa notoriété. Pour un rebranding réussi, il est indispensable de connaître la situation de la marque dans le marché actuel pour définir un ou des objectifs spécifiques, mesurables, atteignables, réalistes et temporellement définis. Il convient ensuite de mettre en place une stratégie bien pensée. Elle sert à la fois à fidéliser les clients acquis et en attirer de nouveaux. Pour réussir le projet, il est recommandé de confier votre rebranding à des professionnels. L’expérience et les conseils avisés d’une agence de branding sont précieux pour assurer l’impact et la longévité de votre marque. En suivant ces démarches, vous ne pouvez que réussir à redorer son image.